| В общем и целом, косить под выжипись не так уж и сложно. Многие считают, что хорошо это делает только «Painter» — ну да, не будем спорить, он это делает великолепно. Но и ресурсов он поглощает куда как больше, чем «Photoshop». Другие возражают, мол, есть еще и «Open Canvas» — да, программа шикарная и весит мало. Но с ОЧЕНЬ большими файлами у нее иногда возникают проблемы в виде «эстонской» скорости или вовсе зависания вне зависимости от возможностей машины (по крайней мере, до 3-ей версии эта проблема очень актуальна). Наконец, все единодушно признают, что «Photoshop» не очень-то пригоден для живописных работ. Ну… Да, это так. Но если уметь им пользоваться, то вполне можно создать весьма и весьма стильную и живописную работу. Более того, правильно настроенные кисти создадут ощущение или акварели, или маркеров типа «Copic». Итак, как это делается — от рисунка до результата.
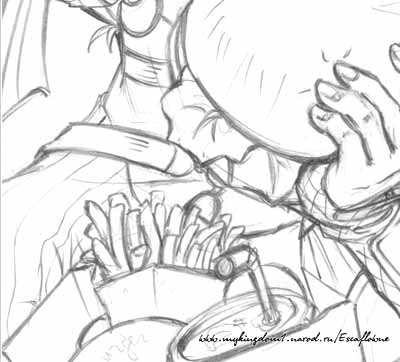
Что портить будем? А вот, пожалуй, эту фанартину. Какая обжора Миллерна! Не подавится ли она таким гамбургером?

Сначала я рисую карандашный контур и сканирую работу с разрешением 1200 dpi в режиме Grayscale (почему — см. трактат об общих требованиях к покраске). Как видите, на картинке отчаянно много лишнего трепака и флуда, к тому же фончик не белый, а серый и захватанный, да и лишние линии присутствуют в нехилом количестве. Разумеется, это надо отчистить. Так что…

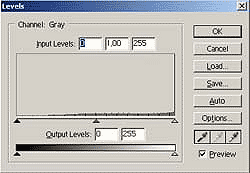
…переходим ко второму пункту — «вытягиванию» контуров. Многие рекомендуют использовать функцию «brightness/contrast», но мне больше нравится подтягивать уровни. Окно загружается комбинацией клавиш Ctrl + L. Пользоваться просто: сначала нажимаете на черную пипетку (она слева) и выделяете ту точку, которую считаете самой черной. БУХ! Как всё потемнело-то, а? Теперь нажимаете на белую пипетку (она справа), и выбираете среди серого базового фона ту точку, которая потом станет белой. БАБАХ! Мы имеем ту же картинку, только гораздо более беленькую и чистенькую. Да и трепака, оставшегося от первоначального наброска, поуменьшилось, а все нужные линии остались. Круто, да?


Круто, да не совсем. Кое-какой хлам все еще предстоит убирать вручную… Что я и делаю при помощи банального ластика в режиме «кисть», выбрав кисточку без мокрых краёв. Мил, ну что ты такая недовольная? Думаешь, что тебя маловато почистили? Ничего, такой волосатенький контур смотрится даже живописно, я же не вылизанный цел с тобой в результате получить хочу!
(Обратите внимание, что все надписи я убираю, чтобы потом впечатать их поаккуратнее.) Ну что, контур условно считаю готовым!

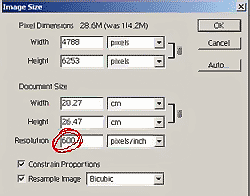
Время собирать камни… Тьфу, уменьшать файл! Теперь контур станет слегка плавнее. Обратите внимание, я его уменьшаю четко в два раза — до 600 dpi. С этого момента размер файла меняться не будет. Для того, чтобы уменьшить рисунок, конечно, можно влезть в Image > Image size, но можно и проще поступить — щелкнуть правой кнопкой мышки по синей «ленточке» активного окна — то есть картинки. Незамедлительно выпадет менюшка, предлагающая, в частности, изменить размер картинки — то есть нужный нам Image size. Заменяем 1200 на 600 в графе Resolution, и…

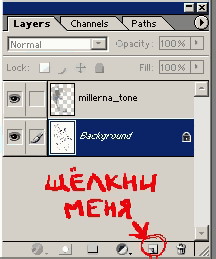
…получаем точно такую же картинку на вид. Только теперь при работе с цветом и несколькими слоями она не будет критично тормозить. К вопросу о цвете — уже пора бы создавать новый слой и начинать покраску. Но и тут я не могу обойтись без извращений. А именно: сначала красить я буду не цветом, а тоном, то есть делать гризайль. Поэтому, не покидая режима Grayscale, я создаю новый слой. Конечно, можно полезть в меню Layer > New layer, но можно просто ткнуть планшетным пером в указанную иконку. Результат будет один и тот же — за исключением того, что вас не будут спрашивать, какие параметры должны быть у слоя, как его зовут, делать ли его прозрачным или нет. Он по умолчанию будет прозрачным и назовётся Layer 1, что можно поменять, дважды щелкнув по имени. Ну, назову-ка я тебя, слой, «millerna_tone», и вообще, переведу в режим «multiply». Выберу светло-серый цвет, обычную кисточку без мокрых полей, и — внимание — проставлю для нее два важных параметра. Первый — Opasity — это прозрачность. Ее я буду варьировать, но для начала подойдет и 30%. Второй — Flow — скорость стекания «краски» на «лист». Если посмотреть вблизи, то увидите, что краска как бы идет кружочками, а не ровным тоном. Однако издалека это создаст впечатление акварели или фломиков — в зависимости от выставленного числа. Поставлю-ка я «30» для разгону.

Ну-с, потихоньку красим. Так… СТОП-СТОП!! Тьфу, сразу забыл это сделать… Вам не кажется, что Милкин дальний глаз немного того, въехал в нос? Надо срочно исправлять! Слезаю на «Background», выделяю глаз инструментом «Lasso», и стрелочками на клавиатуре его двигаю в нужном направлении.


Во, так-то лучше!!! Продолжаю красить, накладывая тон. Волосы у Миллерны темно-рыжие, кольчужный рукавчик тоже не светлый. Поэтому я сначала закрашиваю серым самые темные цвета, потом — вторым слоем — их же и более светлые, и так далее. После накладывания тона определяю, откуда будет падать свет, и рисую тени, особое внимание уделяя лицу и руке с гамбургером. Дальние части фигуры — локоть левой руки, волосы, левую щеку, верх хвоста, кусок бронелифчика — ни в коем разе не делаю контрастными. Наоборот, все удаленные части фигуры должны быть мягкими, расплывчатыми, без резких переходов от света к тени, словно бы в тумане. Это позволит фигуре стать объемней. Более того, наиболее контрастные тени должны быть там, куда надо приковать внимание зрителей. У Миллерны это гневные глазищи-телевизоры и рука с гамбургером.
Также не следует забывать о рефлексах — без них объем не объем. Поэтому милкина щека на границе с шеей будет подсвечена, равно как и все металлические предметы. Следует также помнить, что на металлических и стеклянных предметах рефлексы яркие, а на коже и одежде — очень мягкие. Кстати, в процессе покраски меня начинает раздражать пустой белый фон, который отвлекает внимание от фигуры. Поэтому я создаю еще один слой в режиме multiply и называю его «Back». Наплевать, что он сверху, а то, что некоторые мазки находят на фигуру, даже хорошо — это «спишет» фигуру с фоном и сделает их цельными, персонаж не будет «отваливаться» от задника. Почему я себя чувствую не живописцем, а графиком, интересно?..
Ну вот, тон и светотени проложены. Но… Похоже, изначально я увлёкся тоном, и в результате наложения светотеней работа оказалась перечерненной.

Металлическая девочка со стеклянным бутербродом, не правда ли? На карандашной работе это было бы катастрофой, но комп тем и хорош, что работу можно спасти на любой стадии. Поэтому я встаю на слой «millerna_tone» и меняю параметр «Fill» — «наполнение цветом» — со 100 процентов на поменьше, пока меня не устроит результат.


Ага, всё стало гораздо приятнее, но теперь провалилась контрастность. Поэтому я по-новой прохожусь по самым темным участкам — черным ремням и кольчуге, например. Также добавляю тень под бантиком, углубляю тени над глазами, «выдёргиваю» костяшки пальцев на лапке с гамбургером. Кстати, я забыл там сделать тень от пальцев — ну вот, заодно исправляю ошибку. Есть разница между двумя рисунками, нэ? ^_^

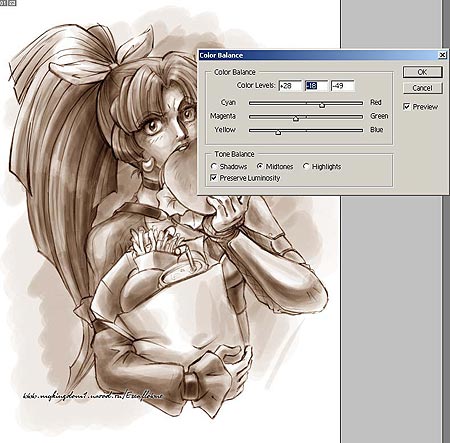
Что ж, пора заняться цветом. Рисунок кончился, началась работа командами. Для начала схлопываю все слои, используя команду Layer > Flatten Image. Потом перевожу рисунок из Grayscale в режим RGB: Image > Mode > RGB. Теперь работу надо превратить в подобие сепии. Для этого, конечно, можно забраться в Image > Adjusments > Color Balance, но можно и просто нажать Ctrl + B — результат один и тот же. В ответ на запрос комп выкидывает окошко, в котором, дёргая за бегунки, можно настроить любой оттенок картинки. Можете посмотреть мои параметры — они соответствуют оттенку, который я хочу получить в итоге.
Вообще, для чего я так поступаю? В принципе, можно было бы оставить рисунок и серым. Но… Цвет я стану накладывать в multiply, и цвет фона сообщит колорит всей работе. При рыжих волосах, розовой кофточке и коже теплого персикового оттенка, без сомнения, синевато-серый задник — самая нужная деталь, ^_^! И вообще, сепия и сангина создают ощущение уюта, а «подтемнить» их можно будет и цветом. Ладно, мы имеем коричневый рисунок, пора накладывать цвет. В акварели бы этот способ назывался «лессировка», но у нас это — как водится, «multiply», «opasity» и «flow»…

Создаю новый слой. Само собой, параметры всё те же, только назову его, наверное, «color». Даже не оригинально… Далее всё примитивно и просто. Кисть стоит в режиме «opasity» = 100% и «flow» = 60%. Цвета накладываю плоскими заливками, тени не делаю — зачем? Они уже есть. Единственное, что присутствует из извращений, так это цветные блики и рефлексы. Вот, я специально положил рядышком слой только с цветом — чтобы вы представили, как это выглядит. Как видите, всё то, что было сделано не в контрасте, обязательно подкрашено голубым или сиреневым и словно расплывается в дымке, а контрастные районы на переднем плане наоборот теплые и яркие. Если прищуриться и посмотреть на картинку, то нужные детали, которые должны притягивать внимание (как вы помните, это глаза, рука и пакет), начинают «выпирать», тогда как масса волос и сероватые руки уходят в глубину. Но если так посмотреть на слой с цветом, это практически не работает, за исключением левого плеча и дальней стороны хвостика. Впрочем, именно их мне, кажется, и нужно было увести в глубину?.. ^________^
В завершение провожу ластиком по слою «color» там, где требуются яркие блики — по челке, ближнему «уху» бантика, скуле, швам на плече и пакету с едой. Цвет можно условно считать завершенным.


Время заняться деталями — то есть потёртыми в начале надписями. Выбираю инструмент «печать», набираю первым попавшимся шрифтом надпись — «Dryden’s Fast Food», — и начинаю играться со шрифтами и эффектами. В результате подбираю симпатичный динамичный шрифт и два эффекта, которые мне нравятся — «inner glow» («внутренний свет») и «stroke» («обводка»). Теперь жму Ctrl + T (вольная трансформация) и поворачиваю надпись так, чтобы она легла примерно по форме пакета. Пора теперь поиграть и с самой надписью, чтобы она не так откровенно «отваливалась» от фона.

Сначала надо исказить форму надписи так, чтобы она легла более-менее по складкам. Это можно сделать двумя путями — искажением шрифта (этим занимается маленькая кнопочка на панели настройки инструмента вверху активного окна) или фильтрами. Результат будет примерно одинаковый, единственное, что фильтр сразу превратит векторный шрифт в растровое изображение, а после искажения нужно будет его отдельно растрировать (щелкнув правой кнопкой мыши по слою в менюшке «Layers» и выбрав соответственный пунктик). Для чего растрировать? А дело в том, что на резкой складке пакета текст дожен буквально переламываться, иначе он так и будет «отклеиваться» и смотреться искусственно. Так что я растрирую надпись и, выделив нужный кусок с помощью лассо, его кручу и верчу через свободную трансформацию. Кое-где приходится подкрасить, кое-где затереть, но это несущественно. В завершение делаю надпись полупрозрачной и прохожусь тенями и бликами поверх букв. Вот теперь ладушки! ^___^

Осталось последнее — возмущенный вопль. Но тут уже делать просто нечего. На новом слое вручную рисую такую вот условную раскоряку, впечатываю своей любимой комиксной «Ириной» текст и дорисовываю крестики.

Ставлю подпись, копирайт сайта. Ну что, картинка готова. Фанфары, музыка, туш, вся работа заняла два с половиной часа, не считая карандаша. ^_________^

|